Hey there! Working on this project, as a product designer and video game enthusiast 🕹, was genuinely enjoyable. We encountered our fair share of challenges 🤯, collaborated closely , tackled problems together, and with everyone's efforts, successfully navigated through all the obstacles to reach the final release. It was a team effort, and I'm grateful to have been part of it 😭.
My role in this? Well, I played a few parts – part product designer (main), part researcher, and a dash of creative directing. It was a wild ride, and I'm just grateful to be part of such an awesome team 👏.
The journey starts here! 👇
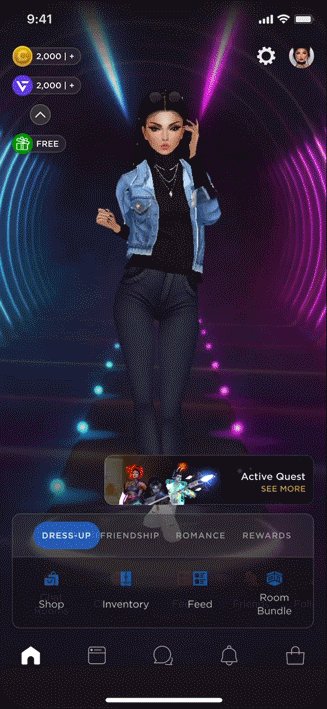
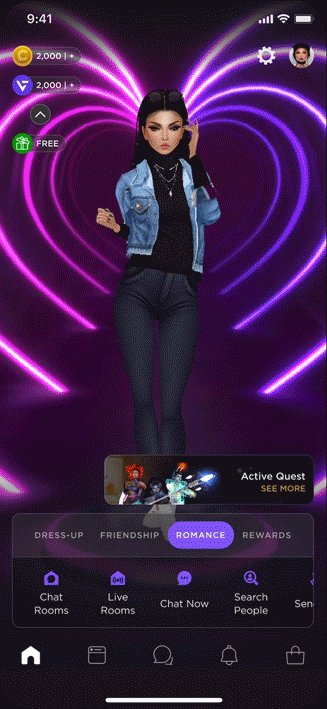
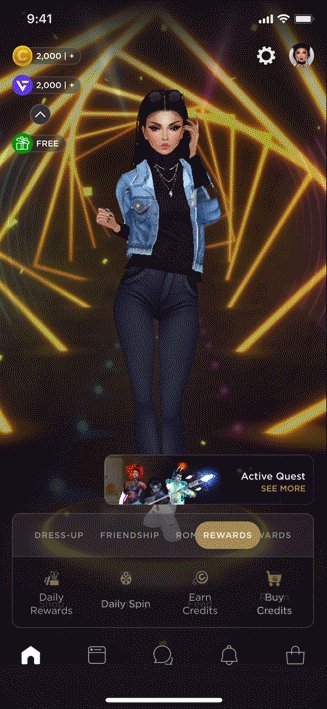
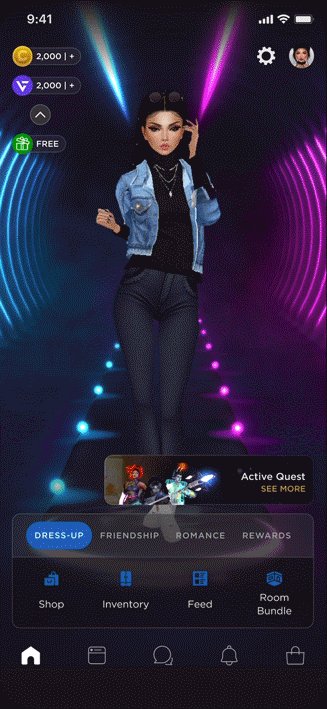
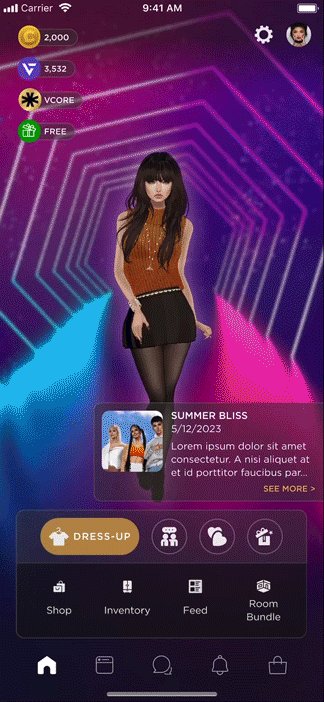
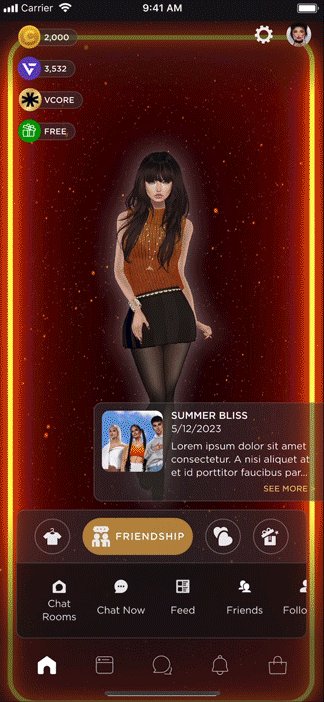
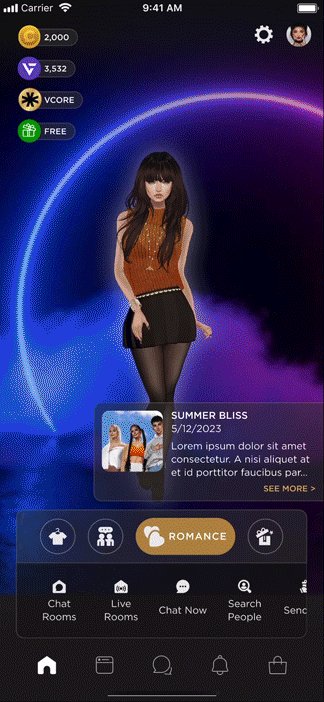
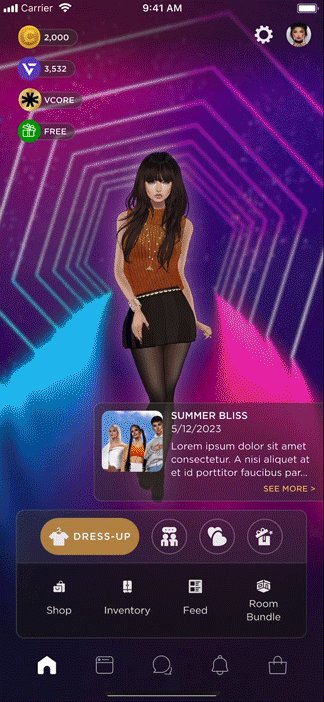
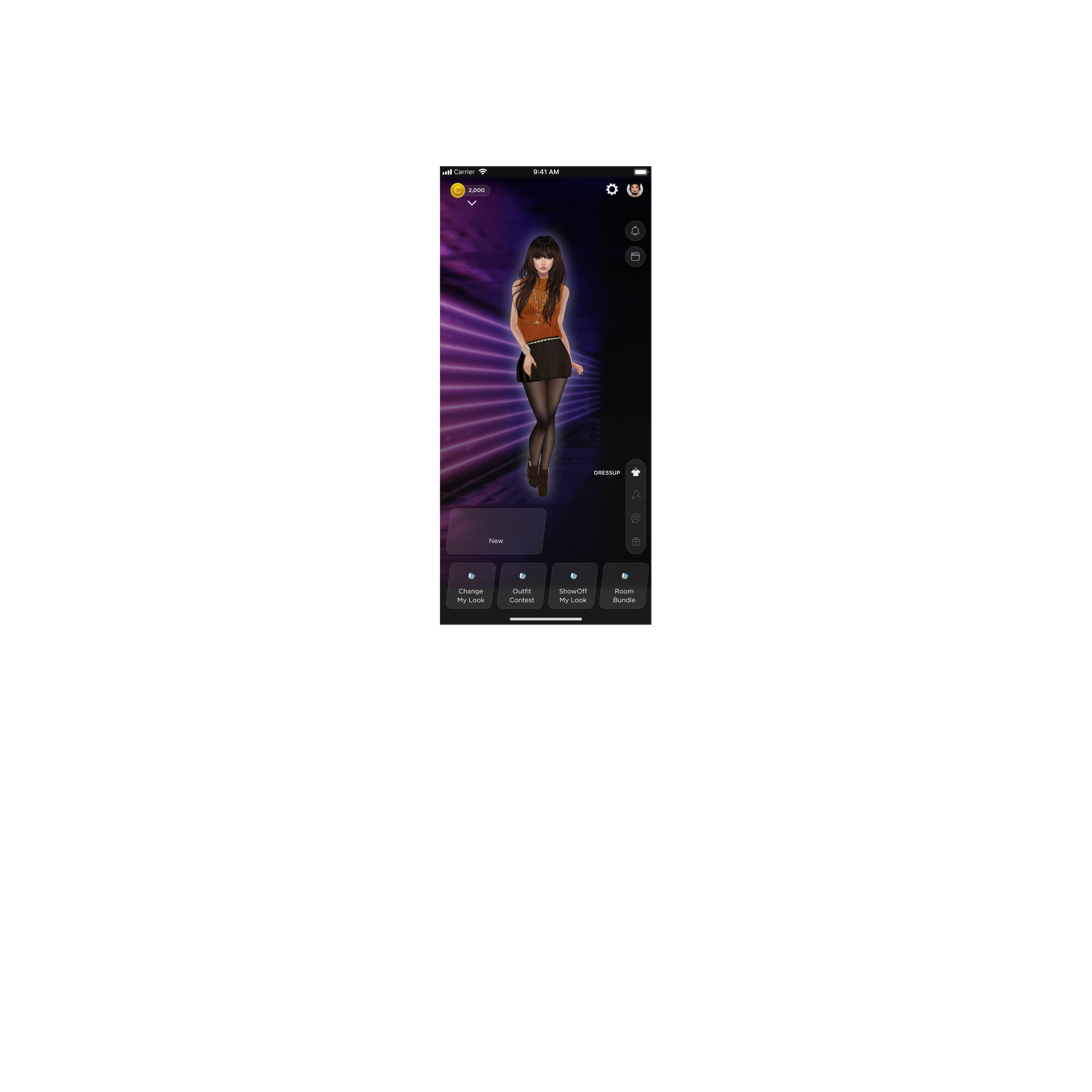
IMVU New Dashboard
Old Dashboard
In the beginning, we asked ourselves: what problems we are trying to solve?
Problem 1: The avatar looks kinda lonely in the empty space - we call ourselves an avatar base social networking company. We see the avatar, but where is the social networking part? This is a landing page. Its pretty much setting the tune that you are on your own now, sorry! 🤷♀️
Problem 2: Some tiles aren't getting many clicks, and it seems like the lower they are on the page, the less people are clicking on them. 😵
Ideations
I spent some time to think about the problems, and possible solutions. Well, “solutions” may not be the right word. My goal here was to put everything that I can think of onto a piece of “paper”. It could be “solutions”, sketches, stories, manga…etc. I wanted to think outside of the box, wanted to make it fun, wanted to get my brain juice flowing, and wanted to use the “paper” commuincate with other designers, Product team and the executives, so that we maybe find possible solutions.
Wireframes
I understand that not all the fun ideas can be used, we needed to consider our business goals, technical constraints and the design architectures. We needed to find the sweet spot 🍭.
Among all the concepts, the background/themes idea stood out the most, because we could:
1. build the emotional engagement (introducing themes), and Immersive experience
2. improve the hierarchy of the tiles: provide quicker/easier way to access to other services (Chat, Direct Message, Inventory, monetization...etc)
We also invited our Engineer teams (frontend, backend) to talk about the ideas and concerns. We wanted to make sure that our 3D engine is powerful enough to run it, wanted to find out the impact of the RAM, battery life…etc.
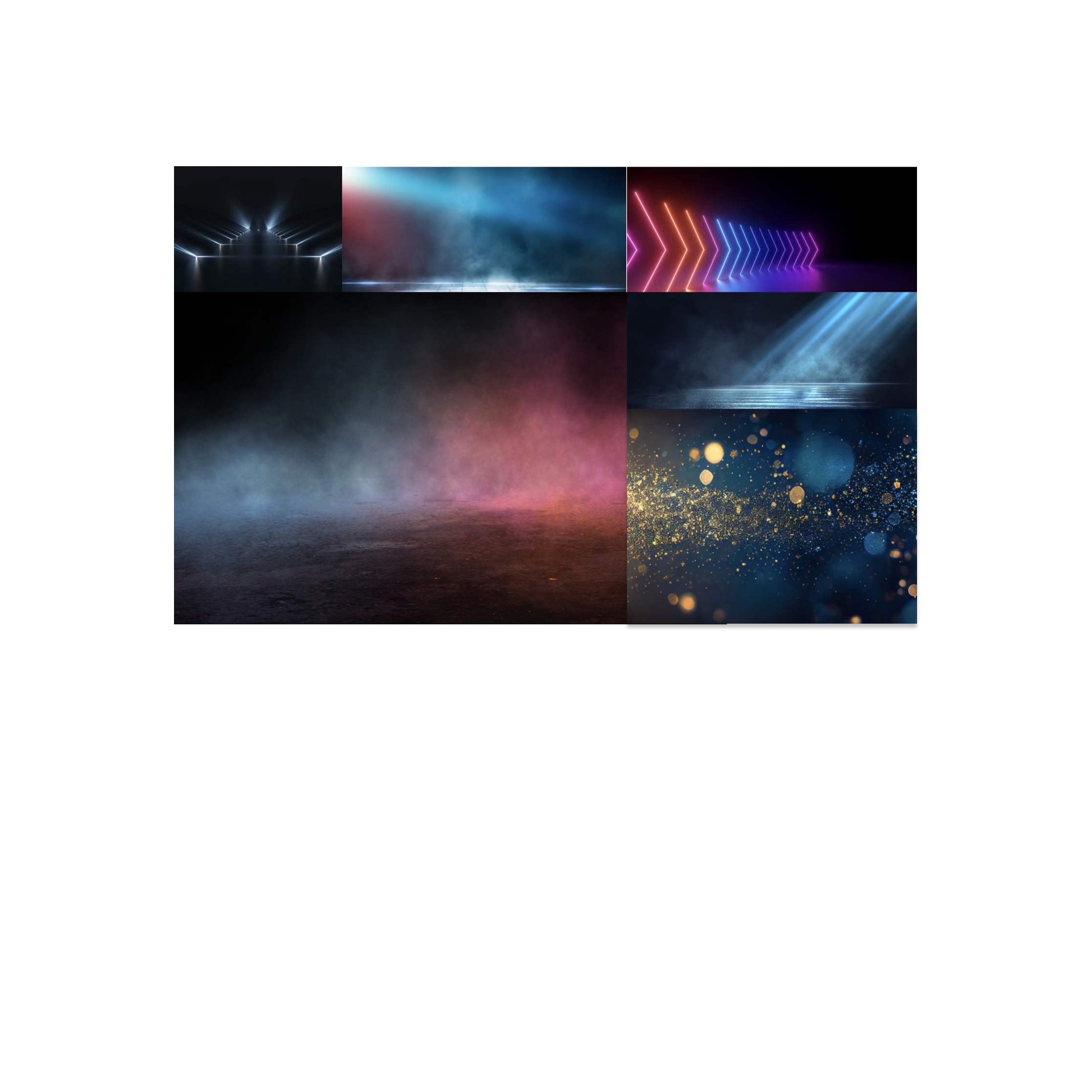
Creative Directions






Four Themes
Given the creative directions I shared, our 3D artists dove into crafting the Dress Up room as an initial test run before going all in. After getting a glimpse, both the product team and I jumped in with feedback based on the model, and our 3D wizard 🧙🏼♀️tweaked it to bring our vision to life.
After the Dress Up room, our amazing wizard also crafted the Friends, Dating & Rewards rooms. 🪄
User Testings
We conducted three rounds of user testing. In the initial round, we ran an AB test where we showcased both the old dashboard and the upcoming dashboard (both in PNG format only). The major insight was that 7 out of 8 participants favored the new dashboard, while 1 out of 8 preferred the old design.
This is one of the two prototypes we presented in our second user test. I was surprised by the testing results. I initially thought users would lean towards the menu with icons, but turns out, I was mistaken. 😱
The following are part of the results and findings.
User Testing’s Result
Anatomy View
Returning to my primary role as a Product designer, my focus was on shaping the UI with the intention of making life easier for my engineer buddies. Here's the Anatomy view of the new dashboard, not only crafted to help the Dev team but also providing support for the QA team in building their test cases.
Final Designs
After months of teamwork, we've successfully seen it through to the finish line. These images showcase the mobile view, but our efforts didn't stop there; we also extended our work to cover the tablet side.
Tablets
In addition to the portrait mode, we also provided support for landscape view. It wasn't a straightforward one-to-one transfer since they encompassed different visible areas and angles. We collaborated and worked with our 3D artists to precisely determine the optimal camera angle before we finalized and shipped it.